Giro de Pantalla
Hola. Buenas tardes. En esta ocasión, haremos que nuestra App se adapte al tamaño de la pantalla cuando el móvil esté horizontal o vertical.

Explicación paso a paso:
APPINVENTOR 304 GIRO DE PANTALLA
Hola. Buenas tardes.
Hoy diseñaremos una App a partir de la App anterior.
En esta ocasión, haremos que nuestra App se adapte al tamaño de la pantalla cuando el móvil esté horizontal o vertical...
Vamos de nuevo a: http://appinventor.mit.edu
Abrimos
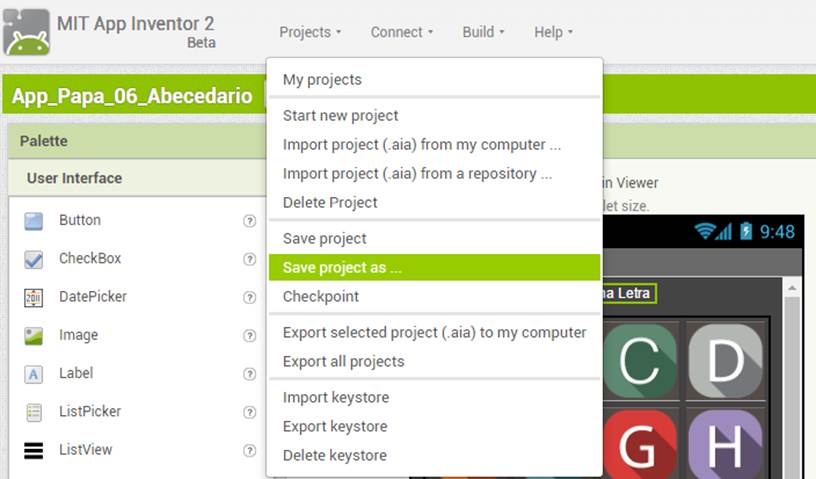
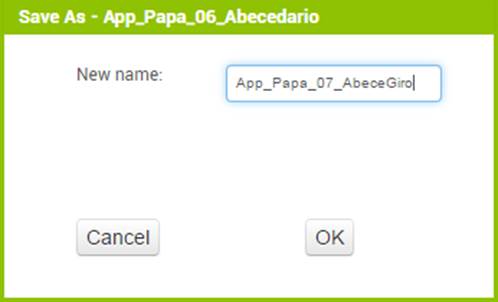
nuestro anterior proyecto. Lo guardamos como copia:


También
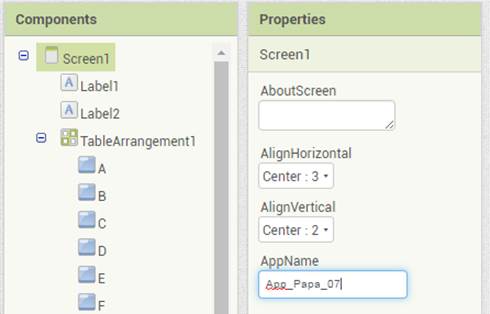
debemos cambiar el nombre de la aplicación:

Hacemos
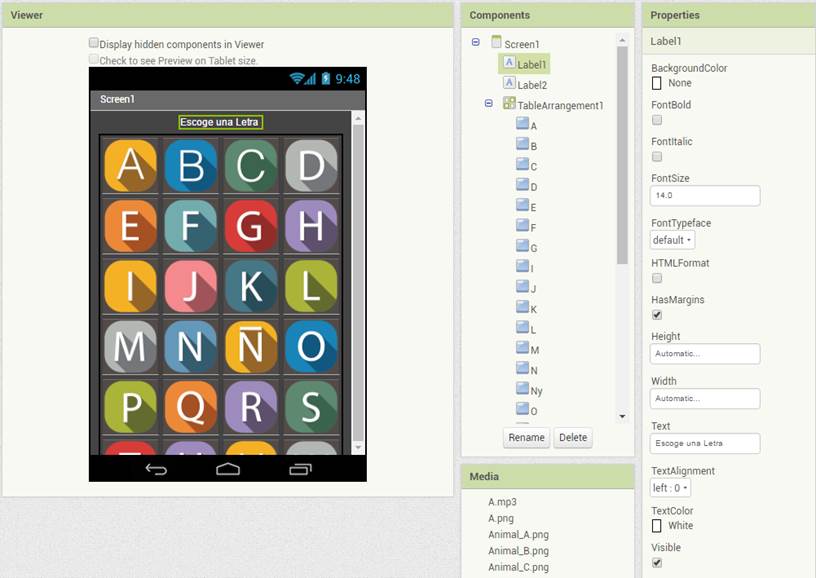
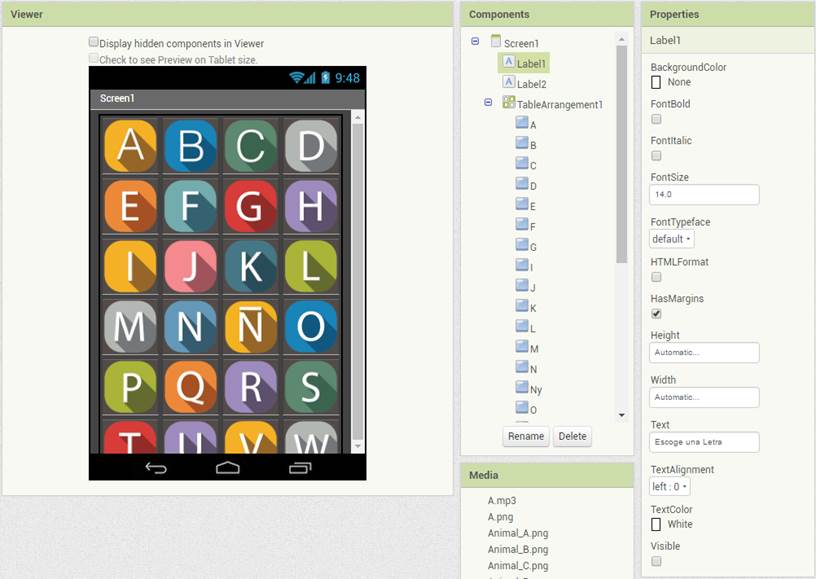
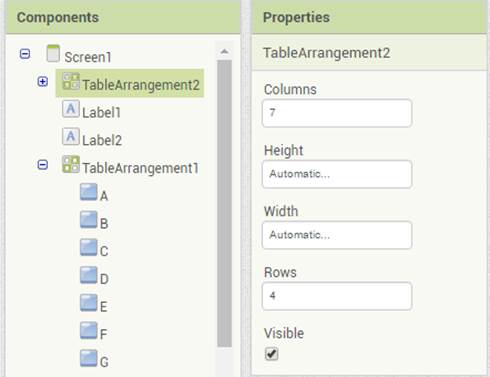
invisibles la Label1 y 2:


Hacemos
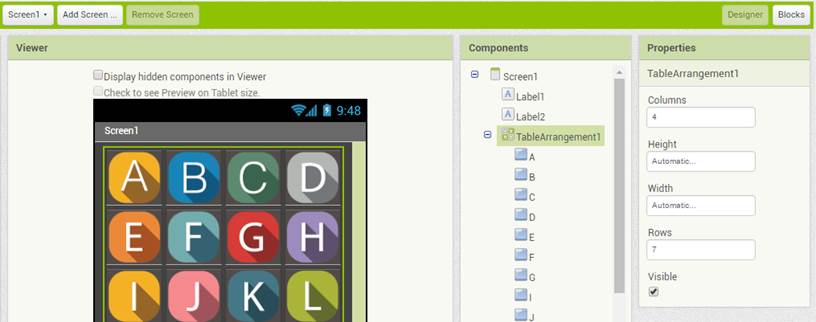
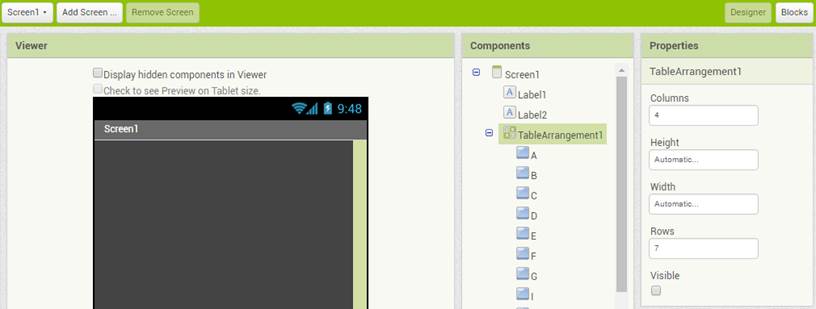
invisible la tabla TableArranjement1:


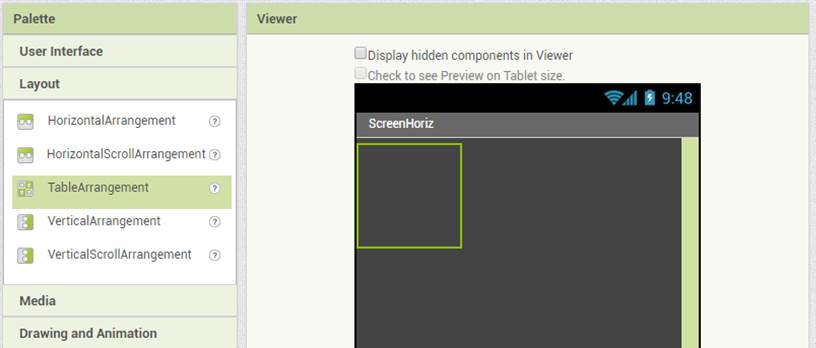
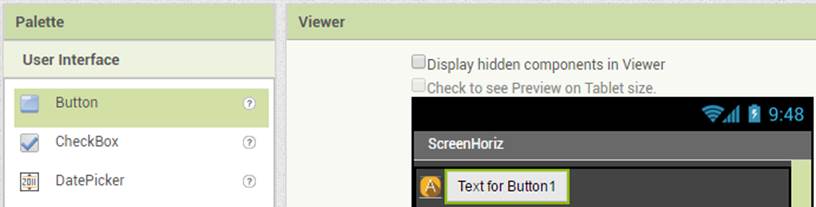
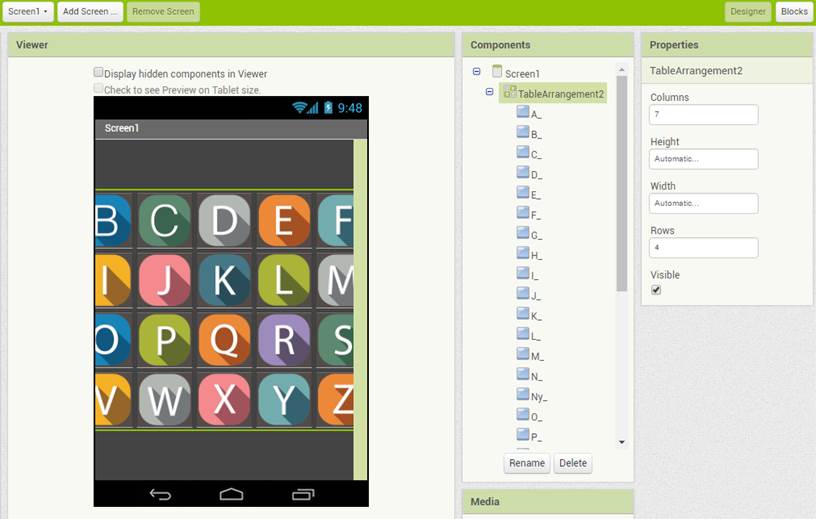
Insertamos
un objeto "Tabla"

Pero esta
vez tendrá 7 columnas por 4 filas:

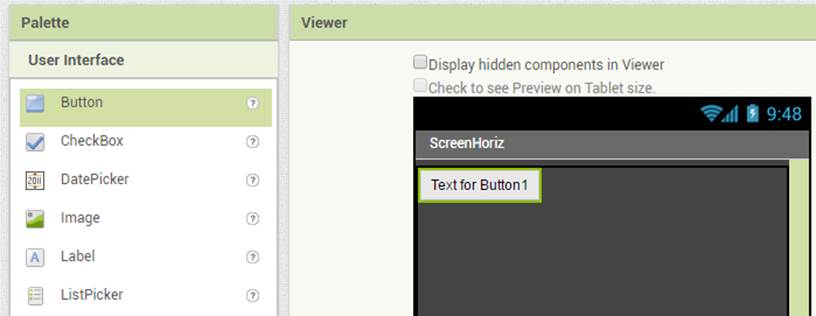
Ahora
añadiremos un botón por cada celda

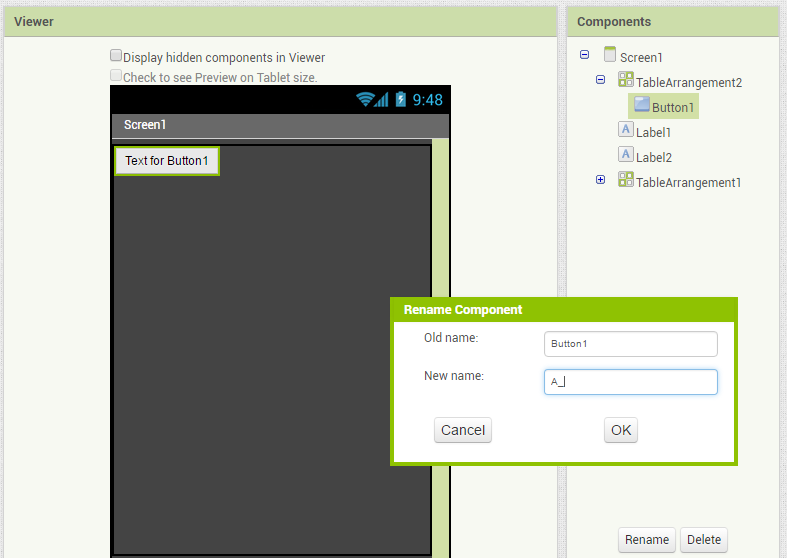
A cada botón
le cambiaremos el nombre por la letra que le toque, acompañada de un guión
bajo, mediante el botón Rename

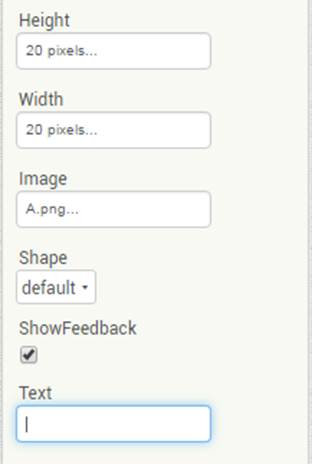
Y estas
serán sus propiedades:


Haremos lo
mismo con cada botón:

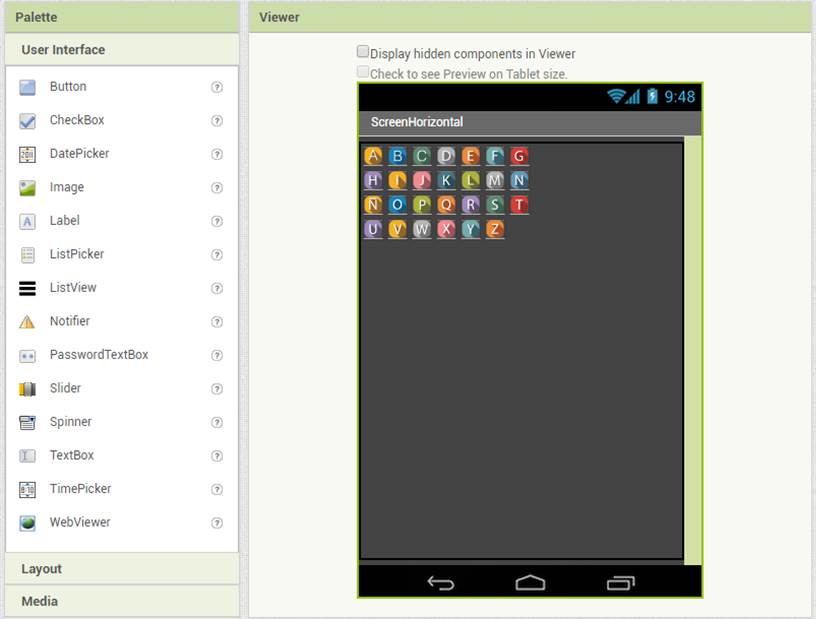
Hasta que
quede así:

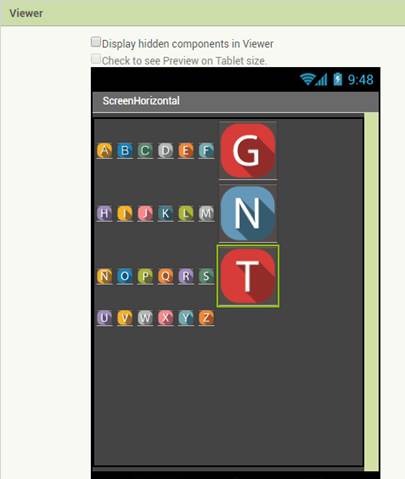
Entonces,
aumentaremos el tamaño de todos los botones empezando por los que se encuentran
a la derecha de la tabla:




...ya que, al
final desaparecen y no podemos acceder a ellos:

Ahora vamos
a escribir las líneas del programa:

Primero
escribiremos este código para que la persona, (el niño) que esté usando la App
no pueda manipular la ventana del móvil por accidente:

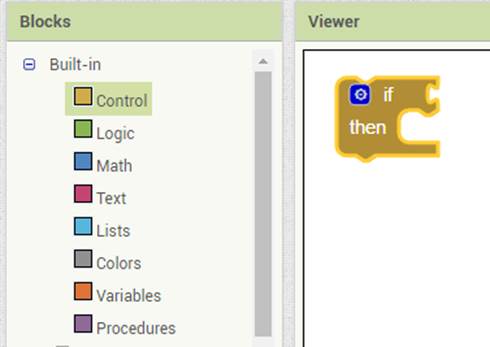
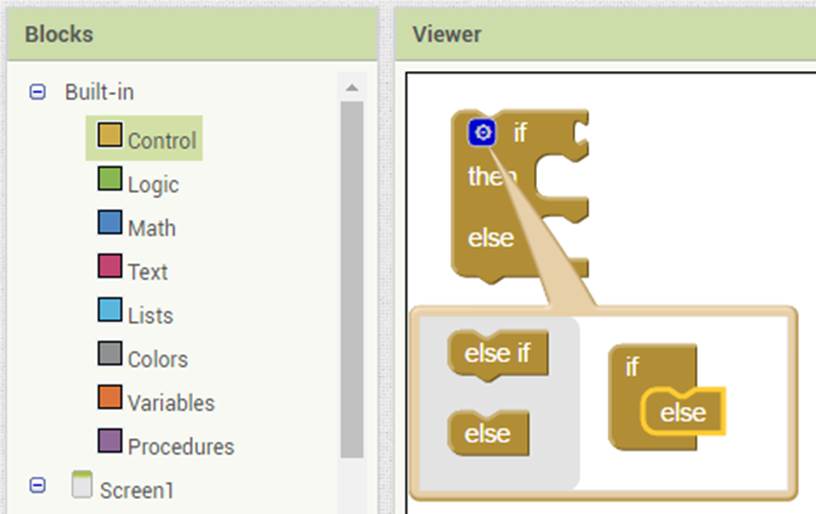
Antes de
continuar, vamos a enseñaros como convertir una sentencia "If Then" en una
sentencia "If Then Else"

Presionamos
el botón azul:

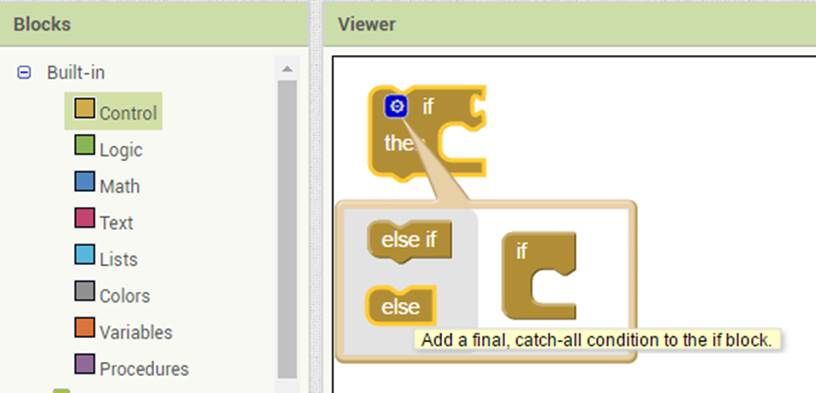
Arrastramos
el Else:

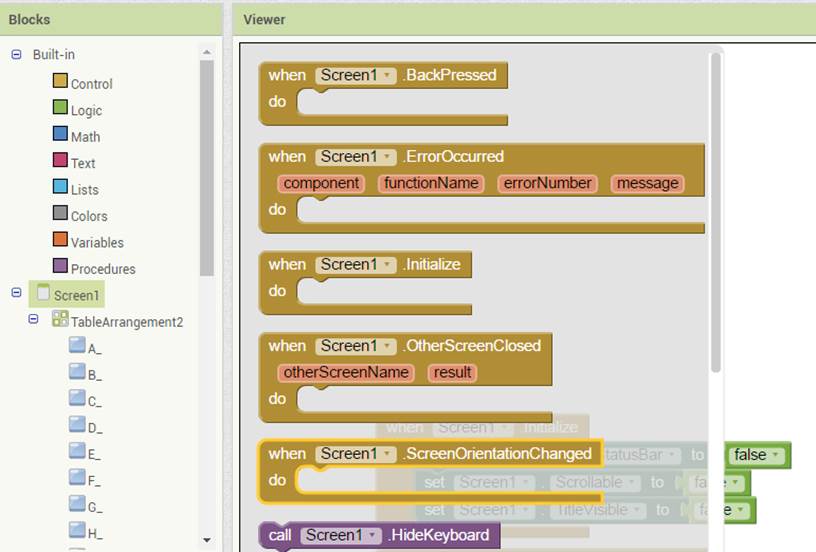
Ahora
buscamos la siguiente sentencia dentro del grupo que afecta al Screen:

Y añadimos:

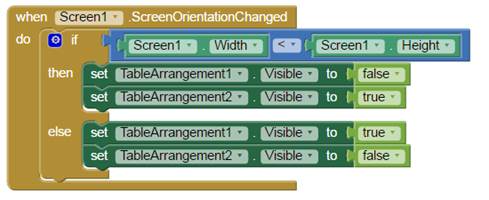
ATENCIÓN, ERROR:
Fijaros en el detalle de lo que dice:
"Cuando la orientación de la pantalla cambie...
...Si el ancho de la pantalla es menor al alto de la pantalla, (si la pantalla está vertical) haz que la tabla VERTICAL SE OCULTE Y SE VEA LA TABLA HORIZONTAL...
...y si no al revés.
En realidad, cuando el móvil está vertical debería ocultarse la tabla horizontal y mostrar la vertical!!!
Supongo que este error ocurre porque cuando se produce este evento, toma los datos de ancho y alto de "antes de que gire"
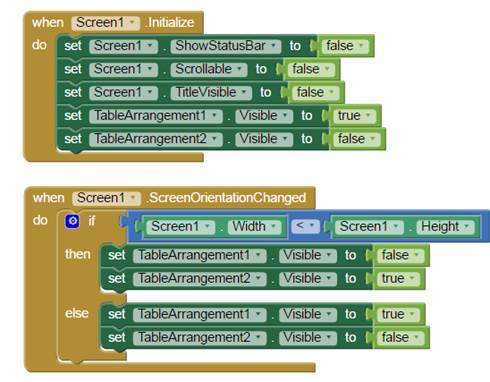
También en
el Screen1 .Initialize indicamos que, al empezar, solamente se vea la tabla
Vertical, la cosa quedará así:

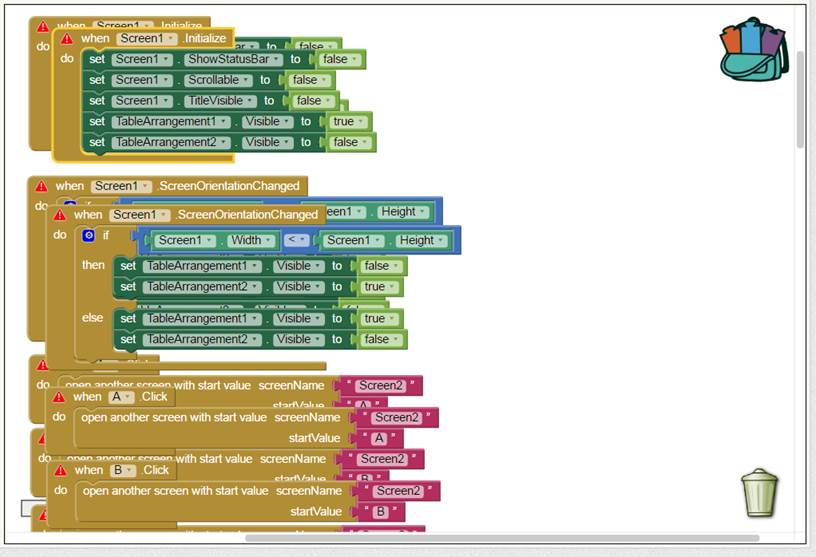
Ahora, solamente tenemos que repetir las sentencias para cada uno de los botones, para hacerlo más rápido podemos utilizar la "Mochila"
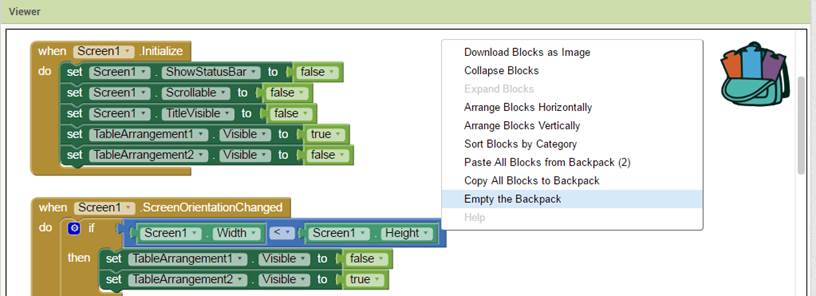
Clicamos en
la superficie blanca con el botón derecho para vaciar lo que podamos tener
dentro de la mochila

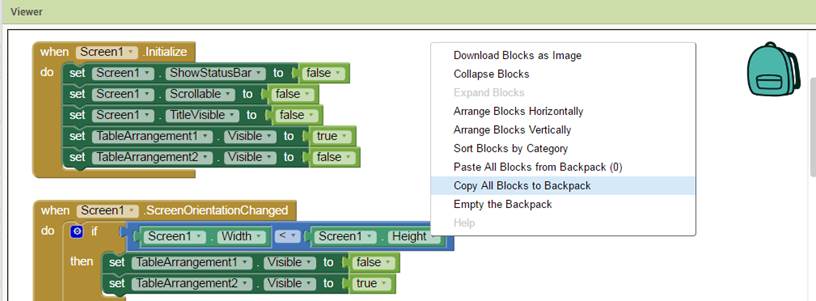
Depués,
copiamos todos los bloques de código en su interior:

Si ahora
vamos a la mochila, veremos que todo se ha copiado dentro:

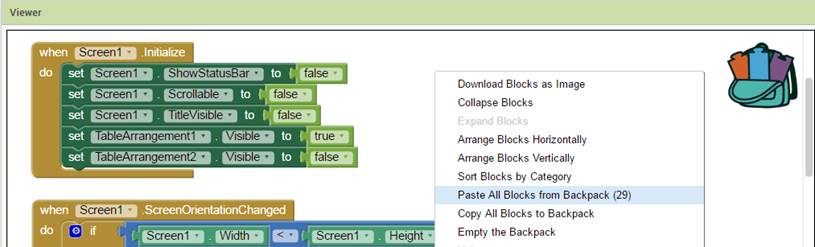
Volvemos a
Clicar en la superficie blanca con el botón derecho para copiar todo lo que hay
en la mochila

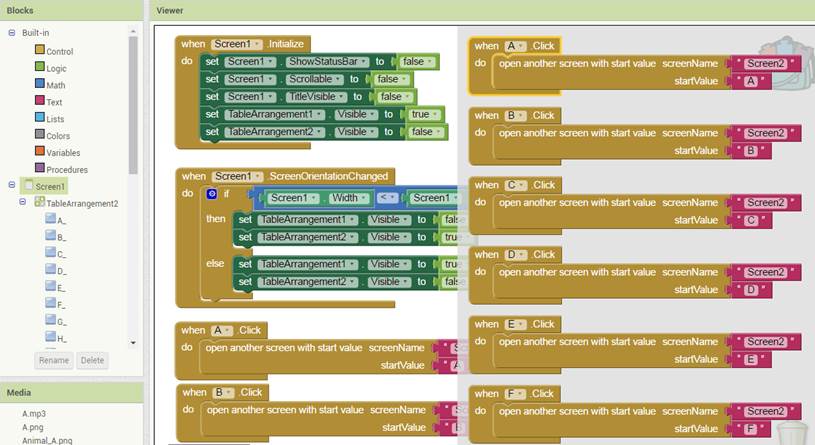
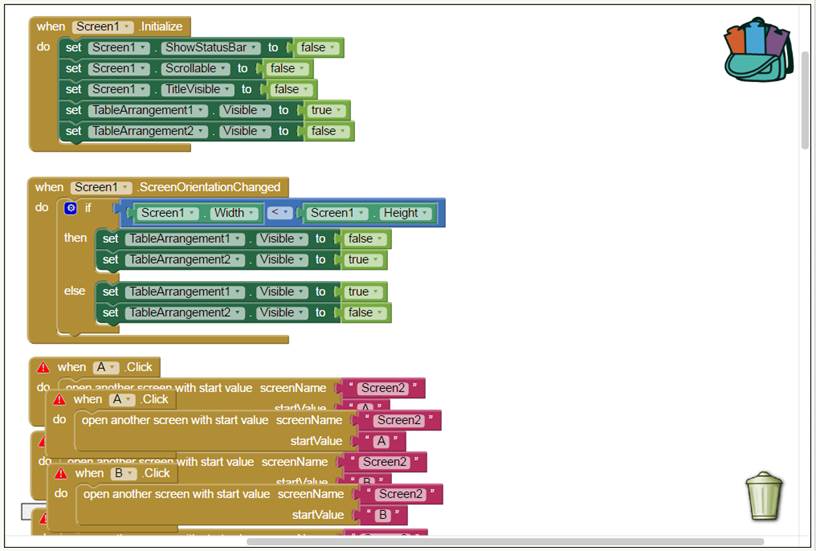
Nos
encontraremos un panorama aterrador, con un montón de bloques que nos dan error
por estar repetidos

En los dos
primeros bloques podemos eliminar las copias

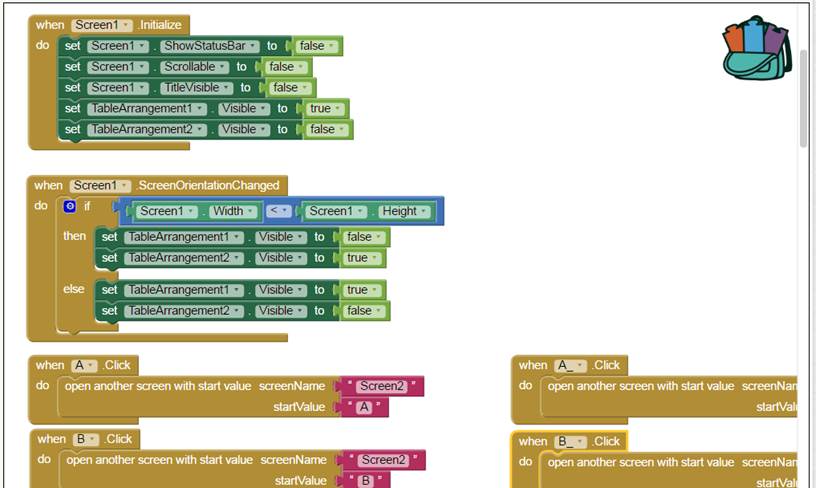
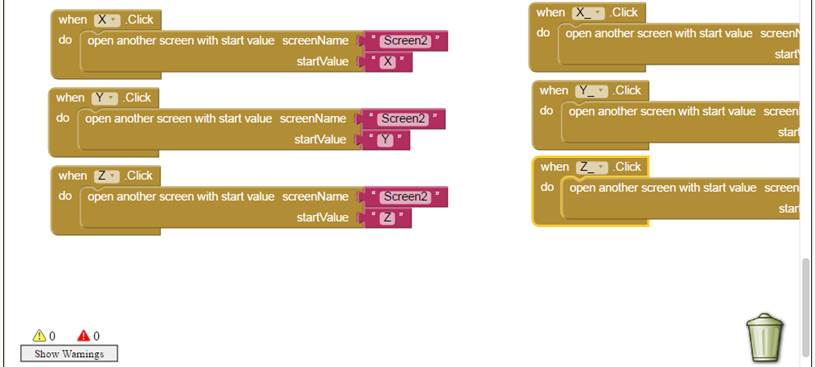
Con el
resto, los moveremos la copia a la derecha y cambiaremos el botón "X" por "X_"


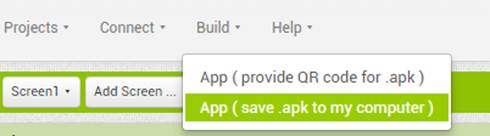
Compilamos...

Instalamos en el móvil y ya lo tenemos...
...Y esto es todo por hoy. Espero que os haya gustado.
Un saludo y, hasta la próxima...