DISEÑO GRÁFICO 02 HAGAMOS UN DIBUJO VECTORIAL
Hoy utilizaremos un editor On Line para crear nuestra primera imagen vectorial.

Explicación paso a paso:
DISEÑO GRÁFICO 02 HAGAMOS UN DIBUJO VECTORIAL
Hola de nuevo, hoy vamos a crear y modificar una
imagen vectorial.
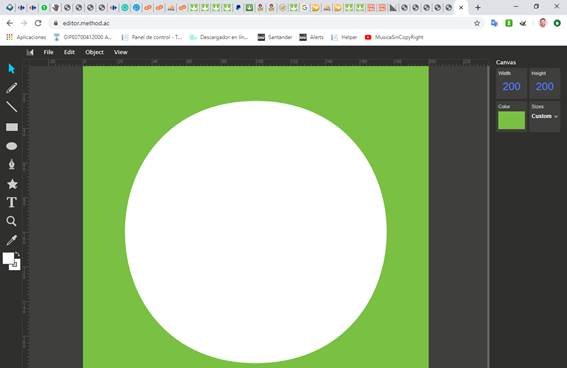
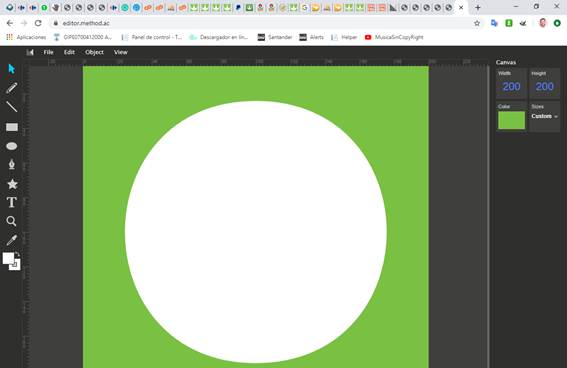
Vamos a https://editor.method.ac

Cambiamos
el tamaño del documento:

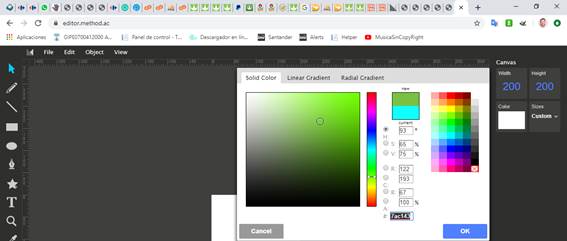
Y el
color del fondo:

Para
empezar, dibujaremos una figura simple:
Una hoja
realizada con dos líneas curvas:
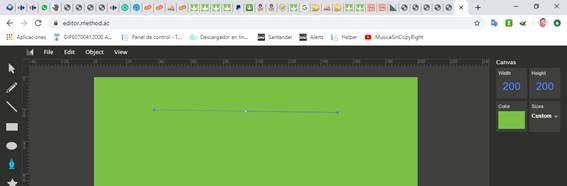
Seleccionamos
la herramienta "Estilográfica"

Pulsamos
el Mouse en la parte superior central de la imagen. Y arrastramos, sin soltar,
hacia la derecha. De la forma más horizontal posible.

Aparece
un elemento que nos indica el ángulo con el que saldrá la línea que
dibujaremos.
Cuanto
más larga, más horizontal tenderá a ser.
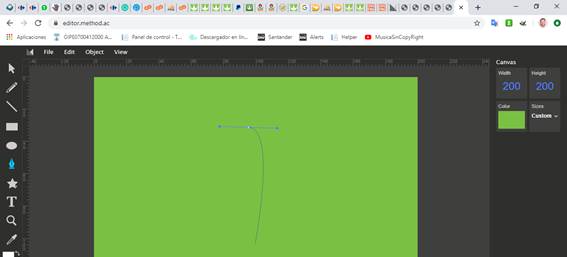
Suelto y
busco el punto final de la curva.

Aquí
podemos ver la diferencia entre dos curvas debido a la amplitud del segmento:

Cuando
llego al punto donde debe acabar la primera línea, pulsamos y arrastramos hacia
la izquierda de la forma más horizontal posible:

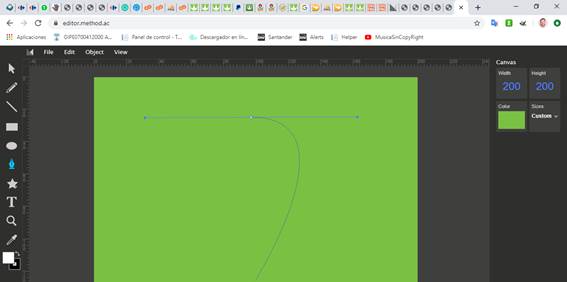
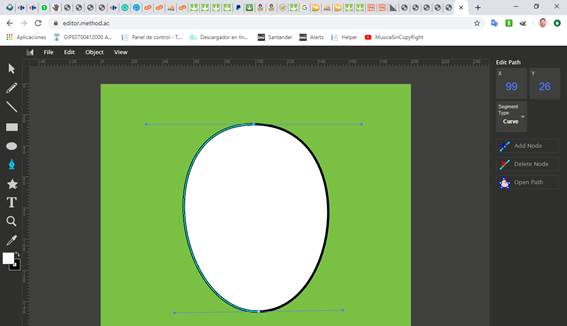
Ya hemos
acabado la primera línea.
Ahora
soltamos y vamos a buscar el origen de la primera línea
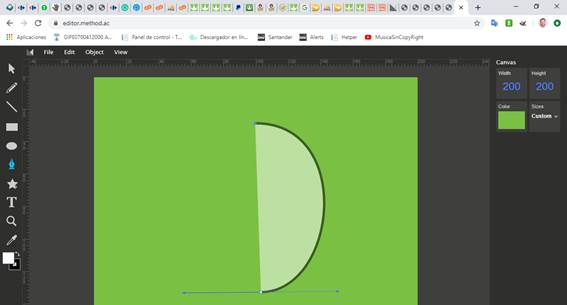
Pulsamos
justo en él y, ya tenemos la figura hecha con dos líneas curvas:

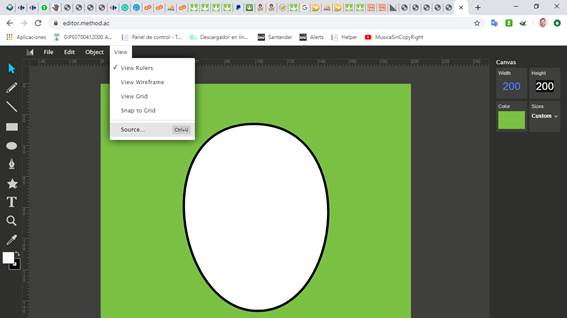
Vamos a
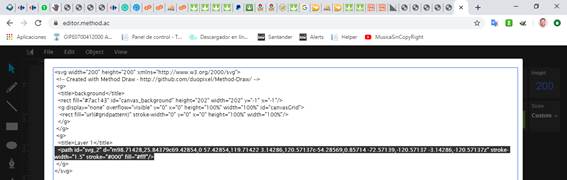
ver su código:


<path
id="svg_2" d="m98.71428,25.84379c69.42854,0 57.42854,119.71422
3.14286,120.57137c-54.28569,0.85714 -72.57139,-120.57137
-3.14286,-120.57137z" stroke-width="1.5" stroke="#000"
fill="#fff"/>
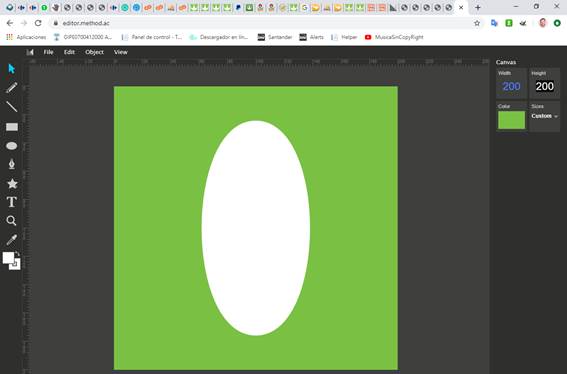
Podemos
modificarlo para que sus valores sean números redondos:
<path fill="#fff" stroke="#ffffff"
stroke-width="1.5" stroke-opacity="null"
fill-opacity="null" d="m100,25c50,0 50,150 0,150c-50,0 -50,-150 0,-150z" id="svg_100"/>

...y ahora la pregunta: Te atreves a intentar
hacer un círculo tocando los números de colores?
La solución al final:

Efectivamente. Este es el código:
<path fill="#fff" stroke="#ffffff"
stroke-width="1.5" stroke-opacity="null"
fill-opacity="null" d="m100,25c100,0 100,150 0,150c-100,0 -100,-150 0,-150z" id="svg_100"/>

Conseguido.
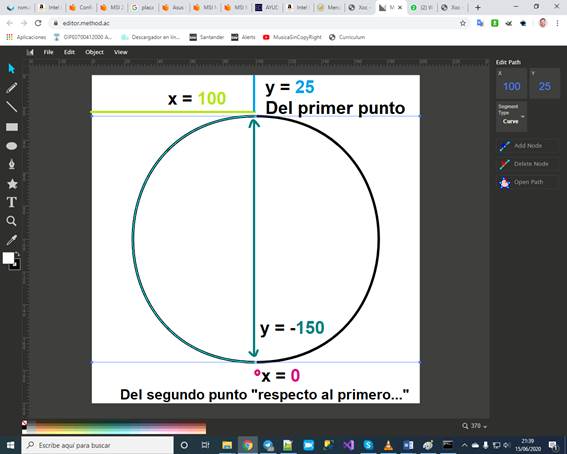
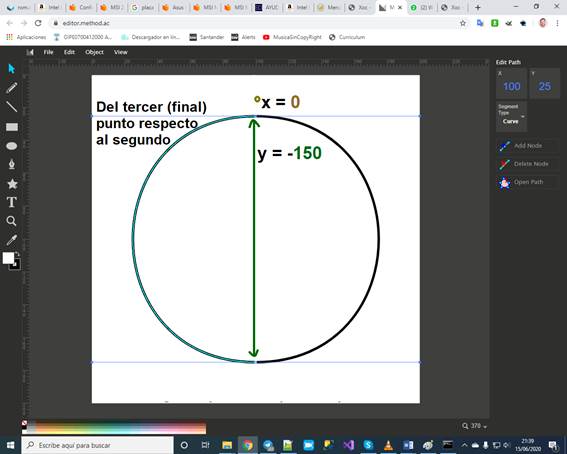
Así
pues, los siguientes valores representan, según sus colores:
<path fill="#fff" stroke="#ffffff"
stroke-width="1.5" stroke-opacity="null"
fill-opacity="null" d="m100,25c100,0
100,150 0,150c-100,0 -100,-150
0,-150z" id="svg_100"/>

<path fill="#fff" stroke="#ffffff"
stroke-width="1.5" stroke-opacity="null"
fill-opacity="null" d="m100,25c100,0 100,150 0,150c-100,0
-100,-150 0,-150z"
id="svg_100"/>

Y eso es
todo por hoy.
Espero
que os haya gustado y, hasta la próxima...