Pantalla Nueva
Hola. Buenas tardes. Hoy crearemos una nueva pantalla para acceder a ella desde nuestra App

Explicación paso a paso:
APPINVENTOR 302 PANTALLANUEVA
Hola. Buenas tardes.
Hoy diseñaremos una App a partir de la App anterior.
En esta ocasión, crearemos una pantalla nueva e iremos a ella cuando tengamos que mostrar una imagen. De este modo, parecerá que los botones desaparecen cuando se muestra la imagen...
Vamos de nuevo a: http://appinventor.mit.edu
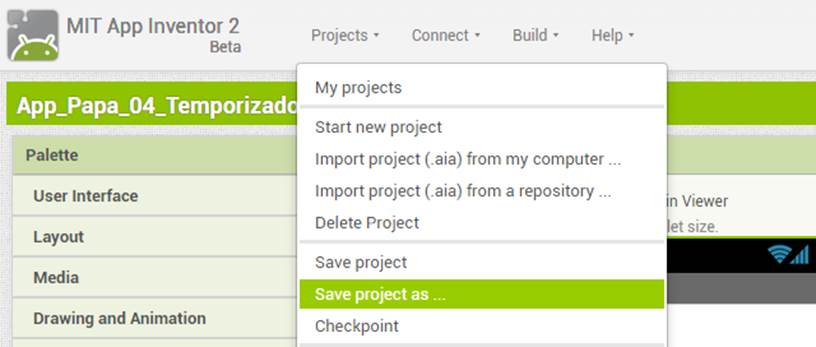
Abrimos
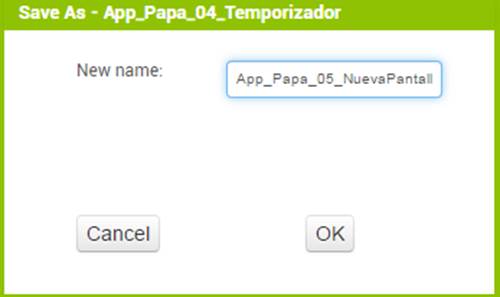
nuestro anterior proyecto. Lo guardamos como copia:


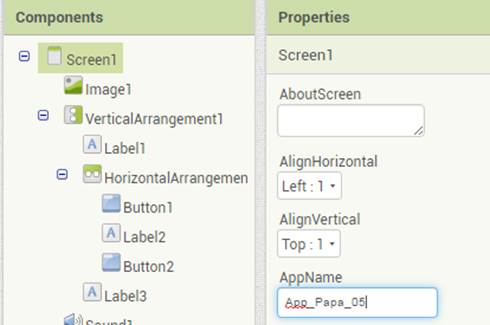
También
debemos cambiar el nombre de la aplicación:

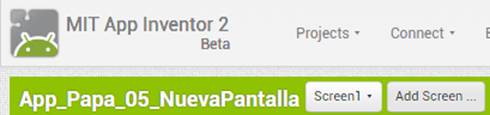
Ahora
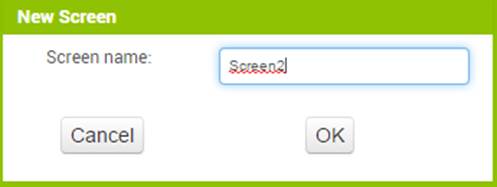
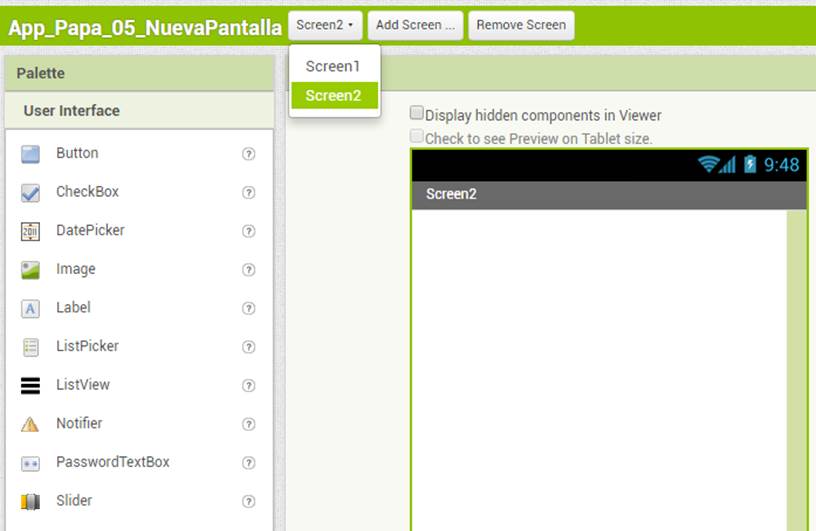
añadimos una nueva pantalla pulsando "Add Screen":


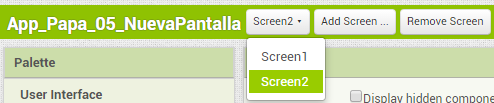
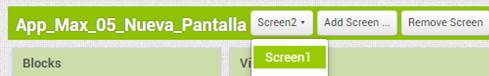
A través de
este combo nos moveremos entre pantallas:


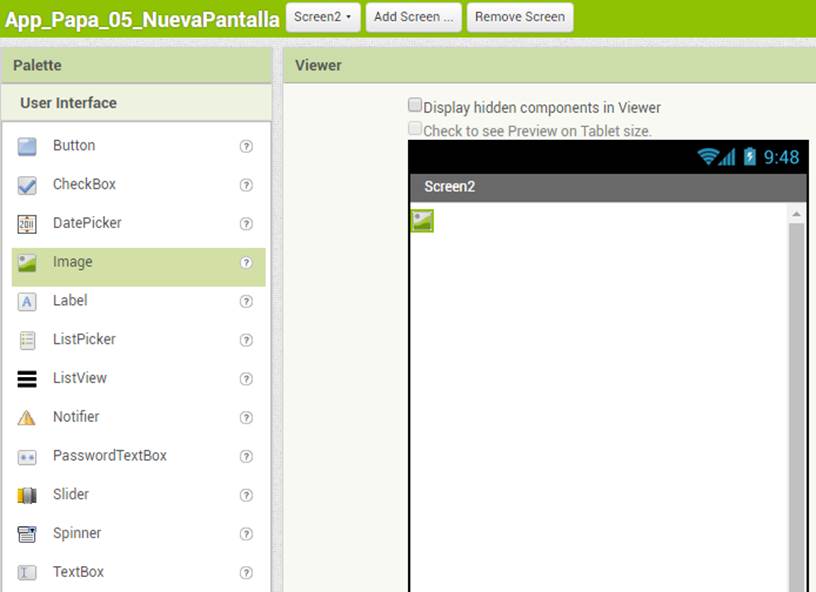
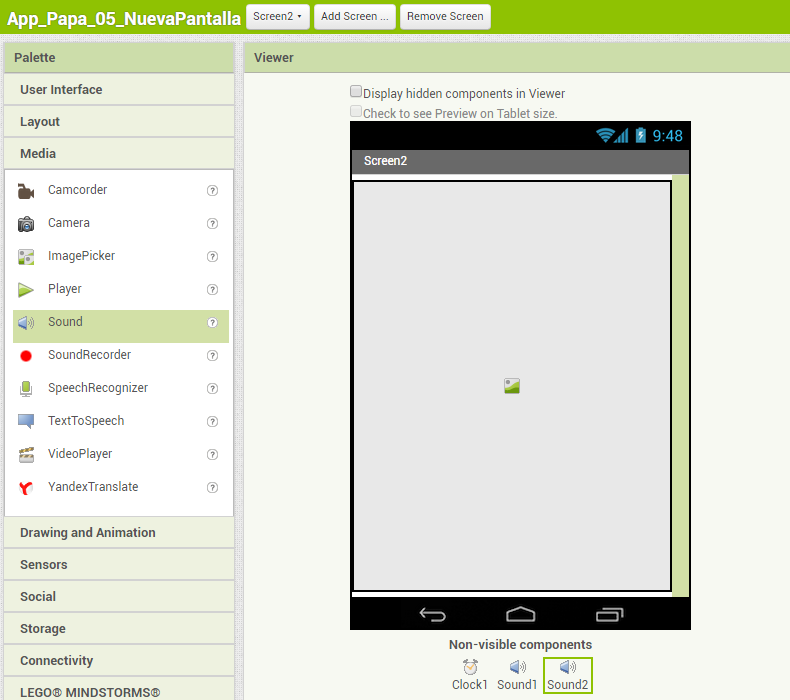
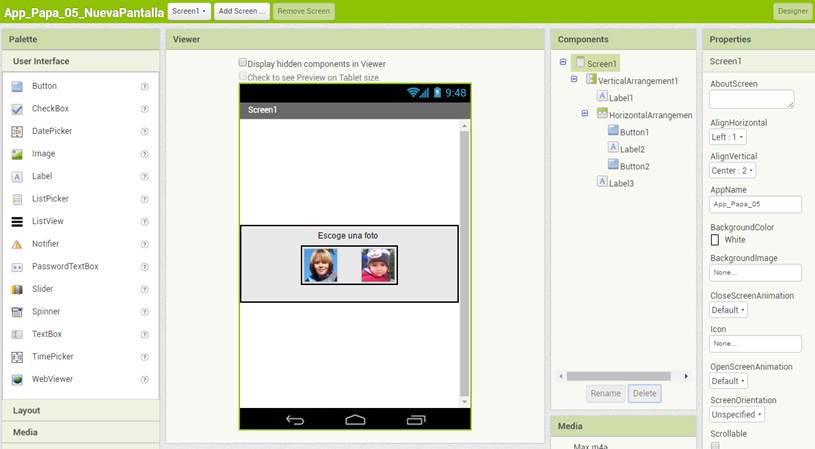
Añadiremos
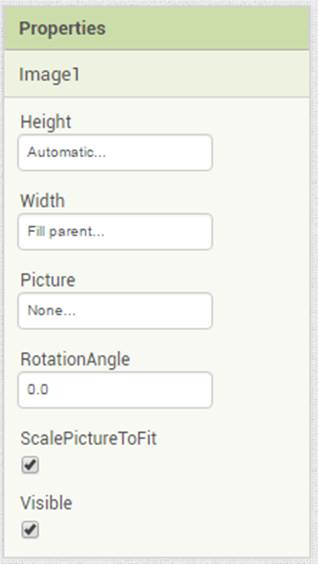
otro objeto "Image"

Con estas
propiedades:

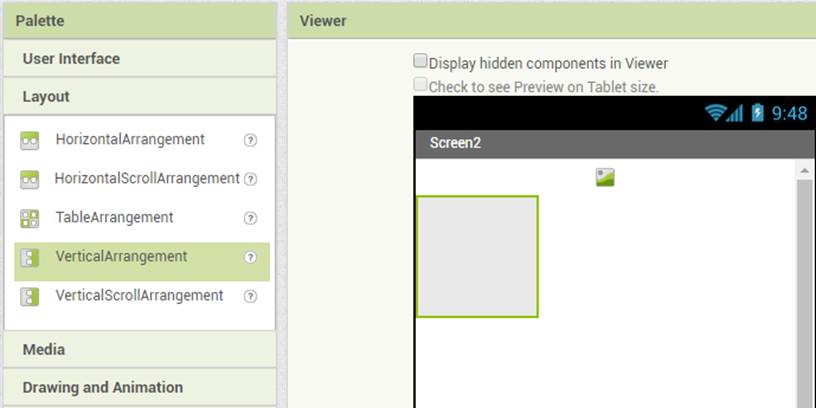
Añadiremos
un "Vertical Arrangement"

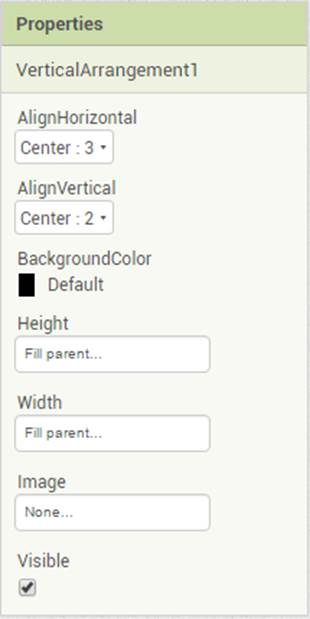
Con estas
propiedades:

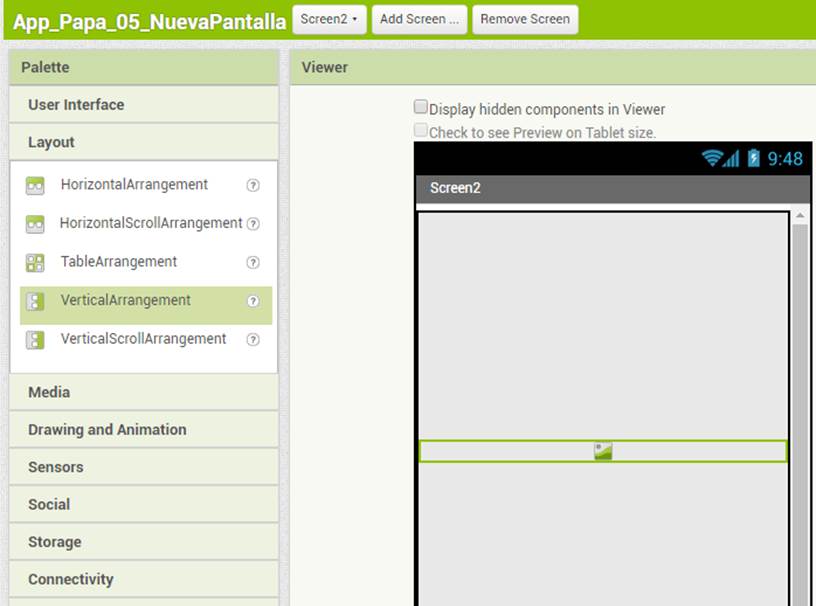
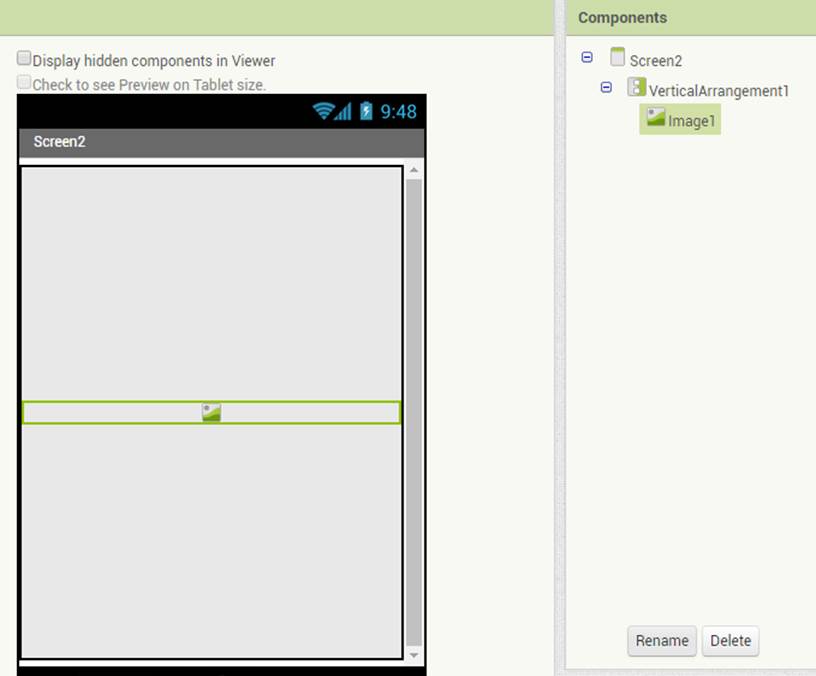
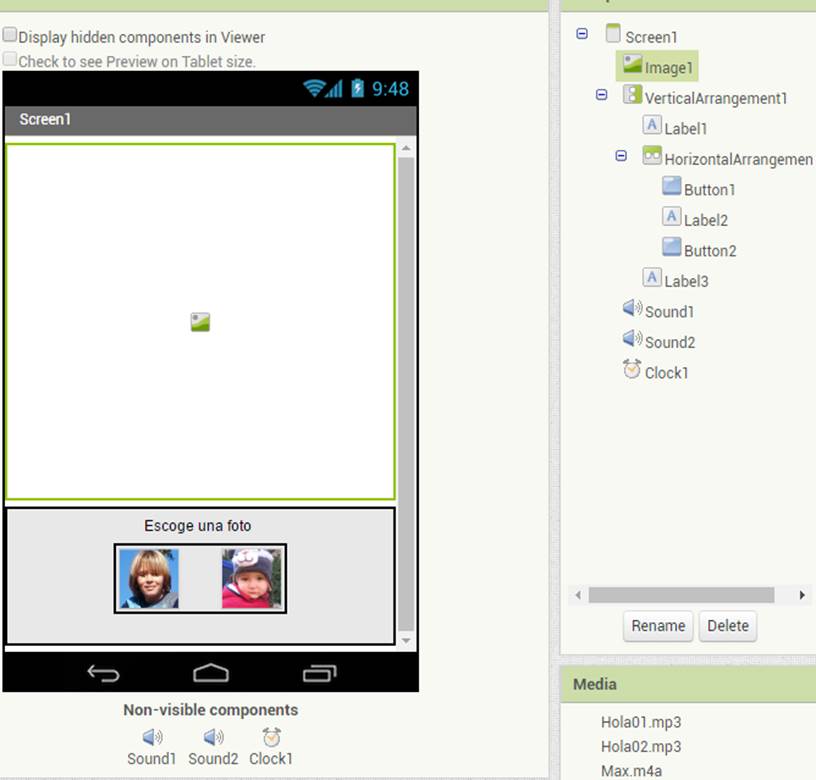
Y metemos
dentro nuestra nueva imagen:

Para no confundirnos,
cambiaremos el nombre del objeto "Imagen" que hemos creado apretando el botón
"Rename":


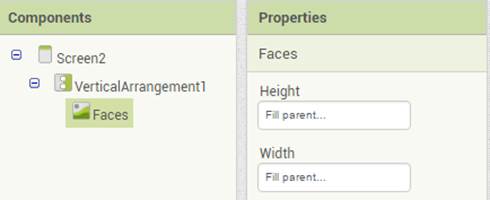
Y cambiamos
su propiedad Height:

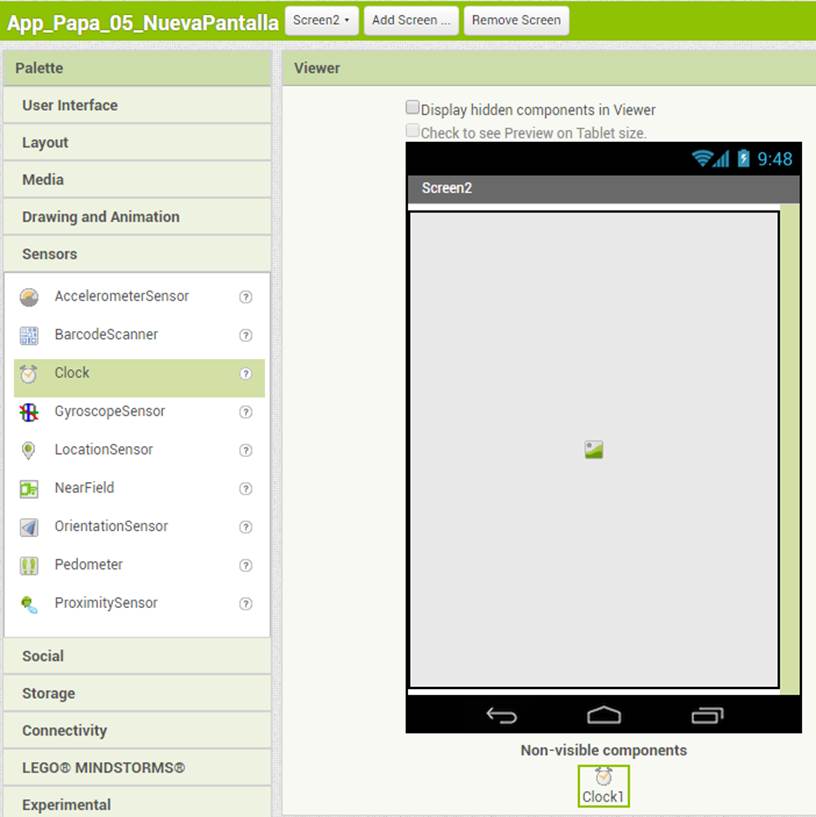
Agregamos un
objeto "Clock"

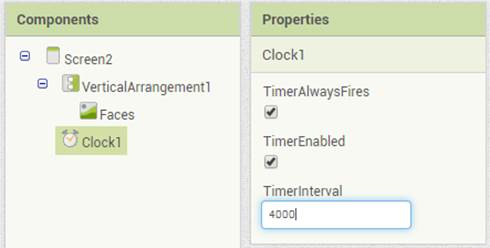
Con estas
propiedades:

Y dos
objetos "Sound":

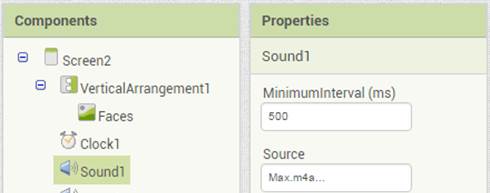
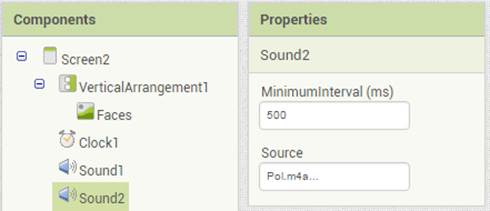
Con las
propiedades respectivas:


Volvemos a
la "Screen1"


Eliminamos
el objeto "Image" los "Sound" y el "Clock"

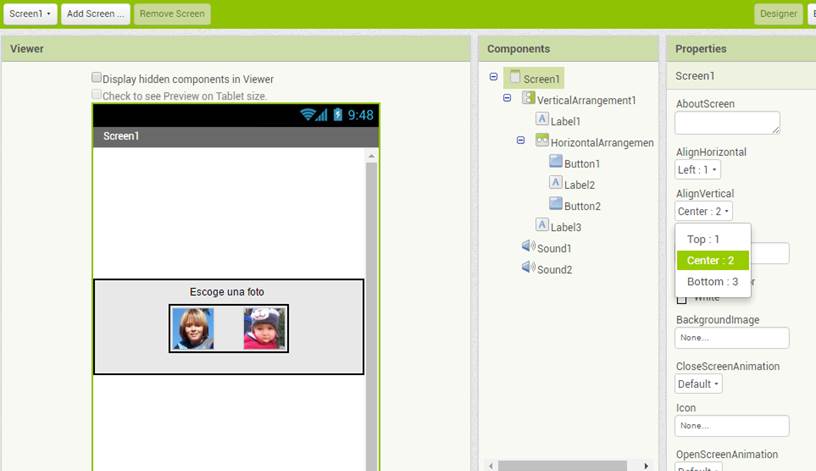
y centramos
los botones cambiando las propiedades del objeto "Screen":

Vamos al diseñador:

Así nos lo
encontramos después de haber eliminado todo lo que hemos eliminado:

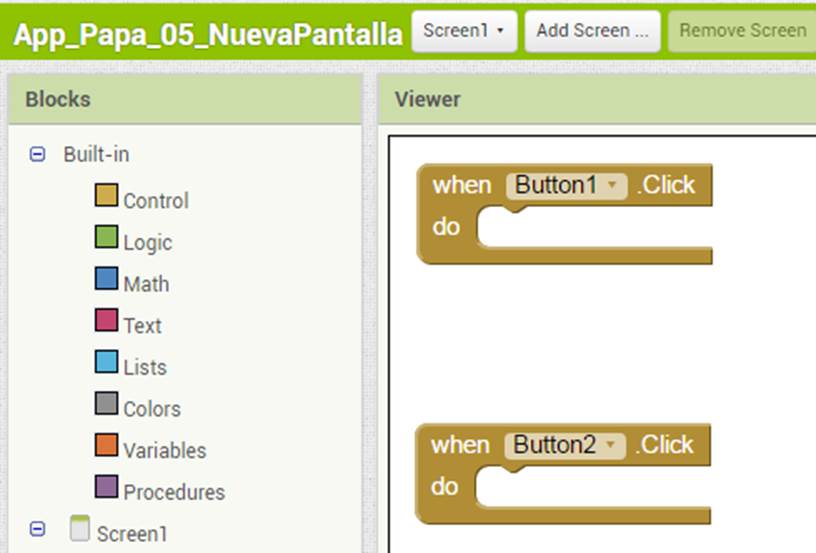
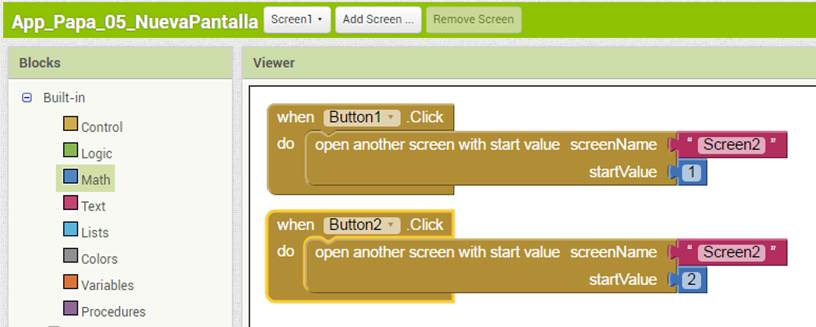
Vamos al
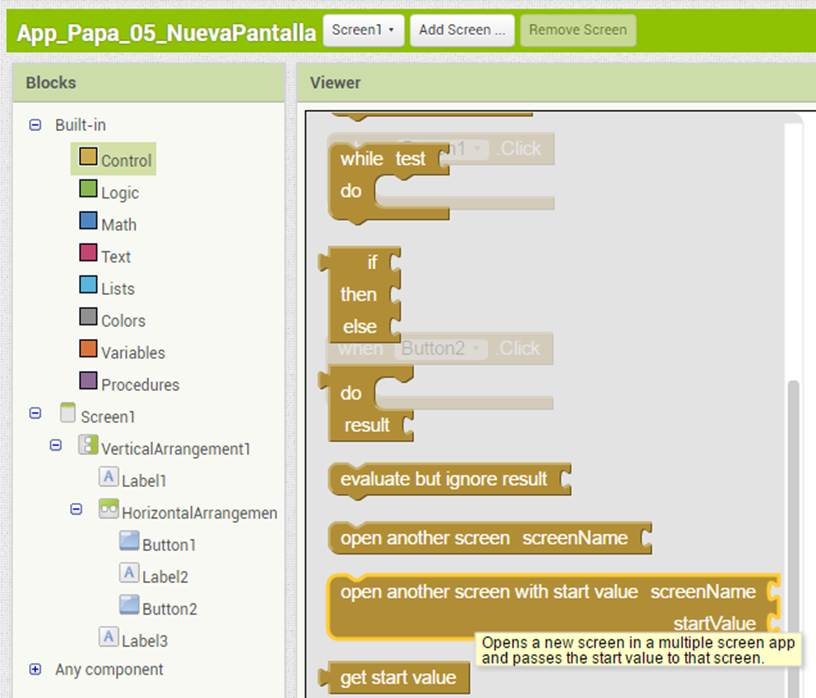
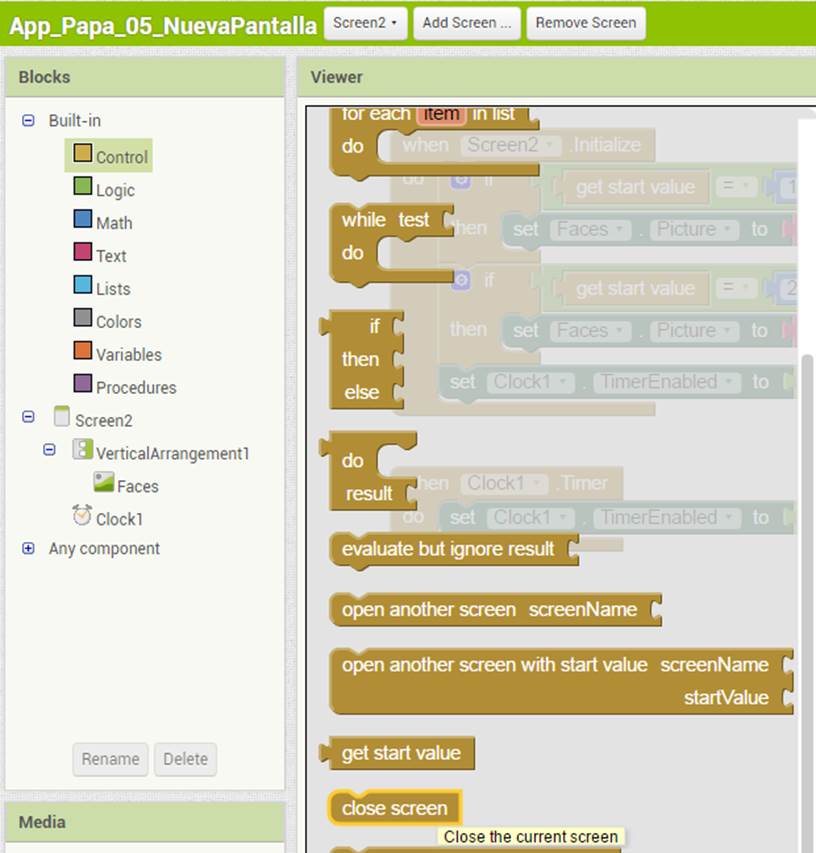
conjunto de sentencias de "Control" y escojemos:

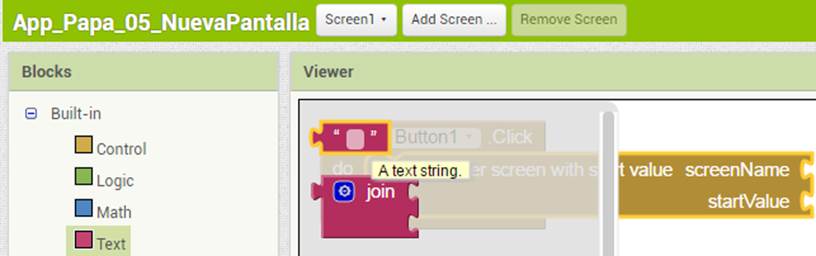
Con una
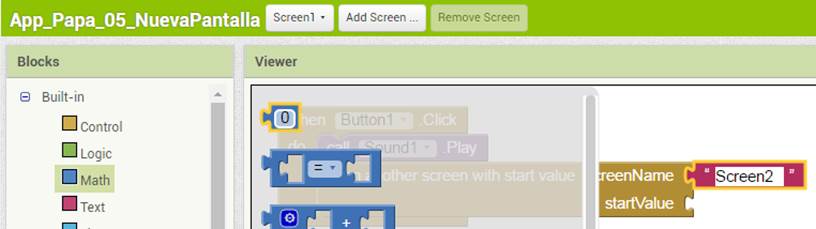
sentencia de texto le indicamos el nombre de la "Screen" que debe abrir...

...y le
pasamos un valor que la nueva pantalla recordará para utilizarlo. A este tipo de
valores que se utilizarán más adelante se les denomina "Parámetro"

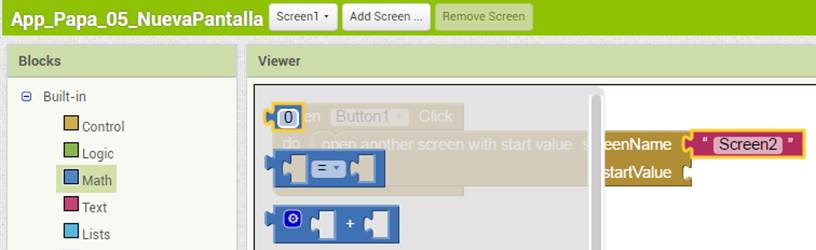
Este valor
será el número del "Button"

Duplicamos
la información de los botones:

Y pasamos a
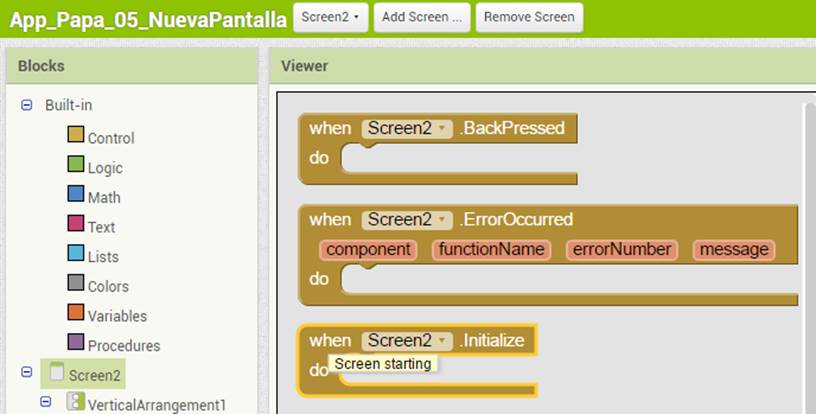
programar la "Screen2"

Vamos al
conjunto de sentencias de "Screen2" y escojemos:

Añadimos:

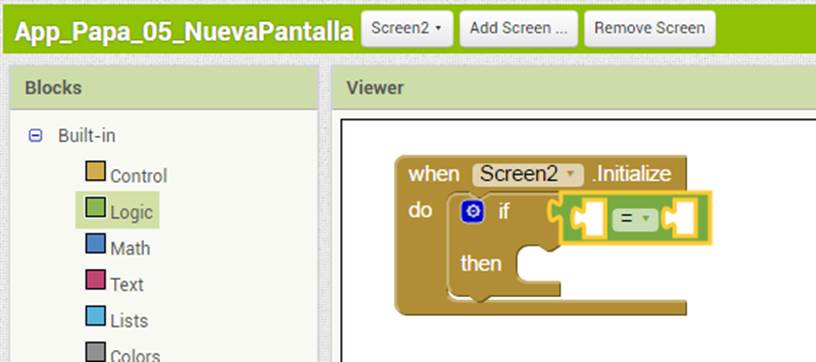
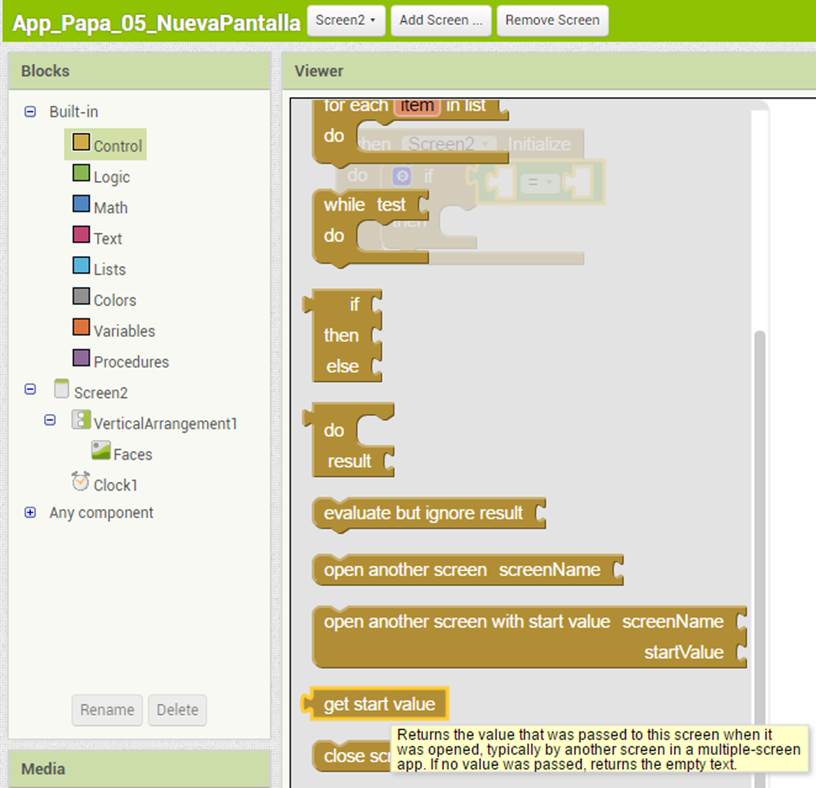
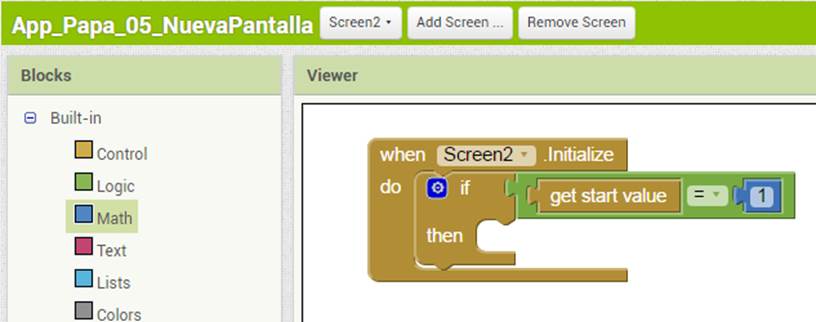
Vamos al
conjunto de sentencias de "Control" y escojemos:


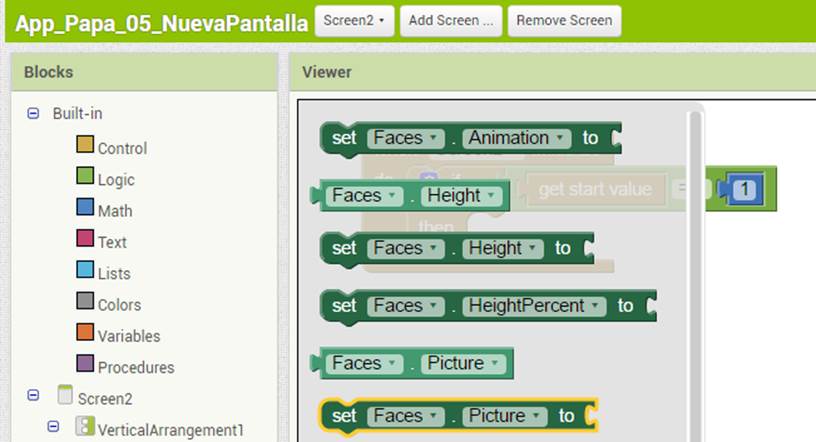
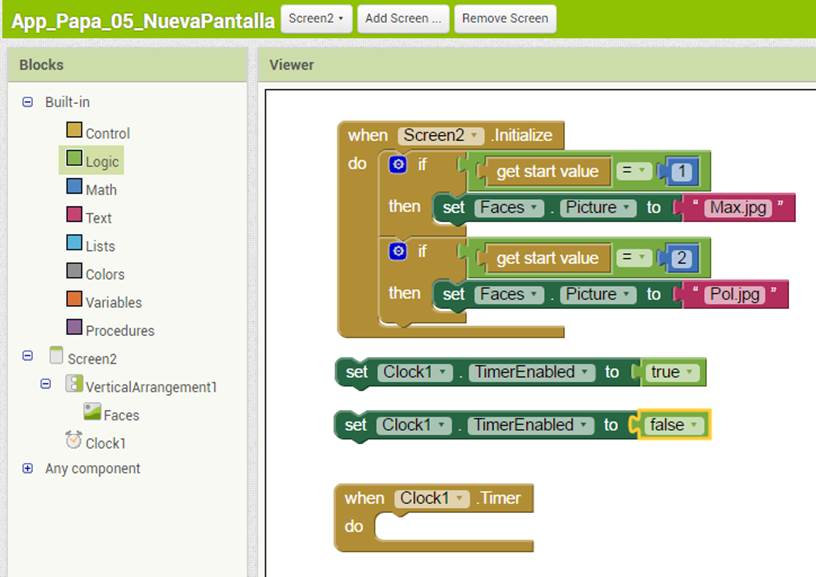
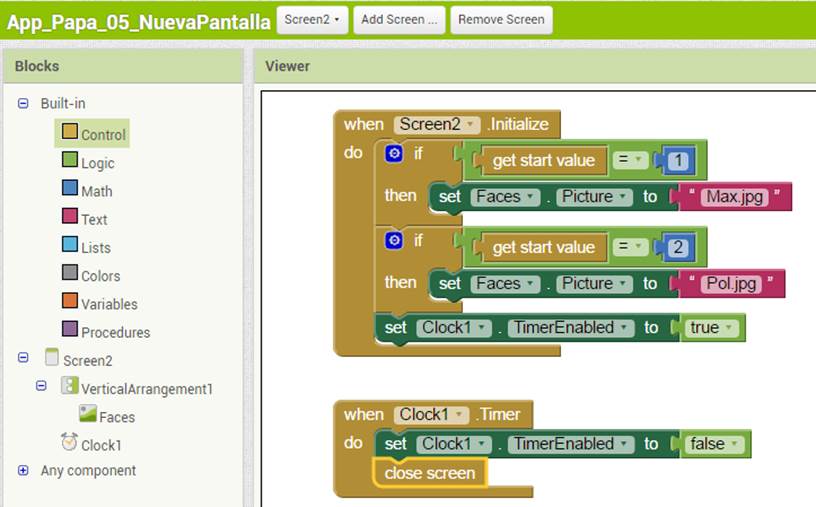
Ahora le
indicamos que el objeto "Image"...

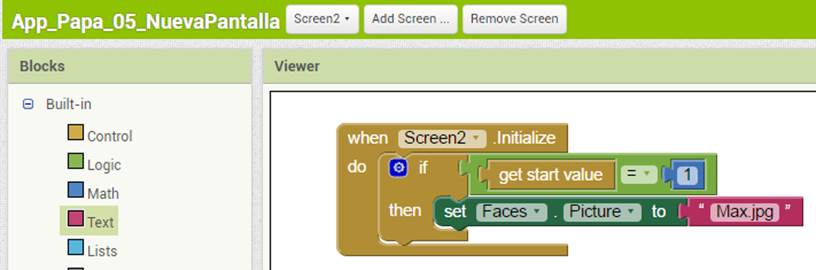
...cargue la
imagen que había en el botón 1. Se lo decimos pasándole el nombre del archivo
mediante una sentencia de texto:

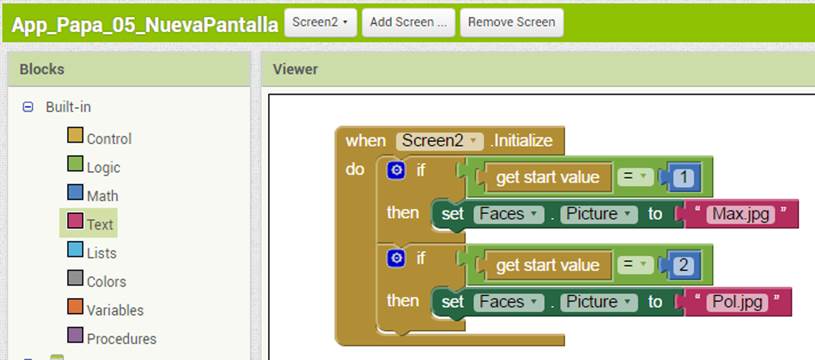
Hacemos lo
mismo con el valor 2

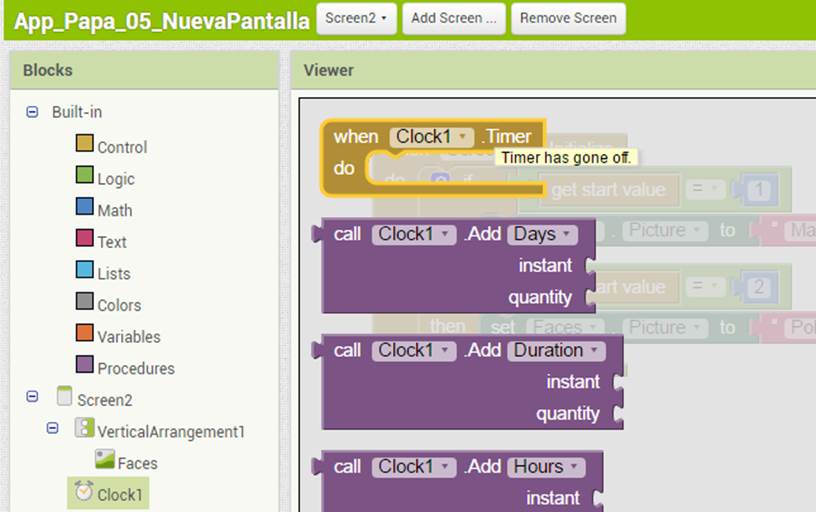
Ahora
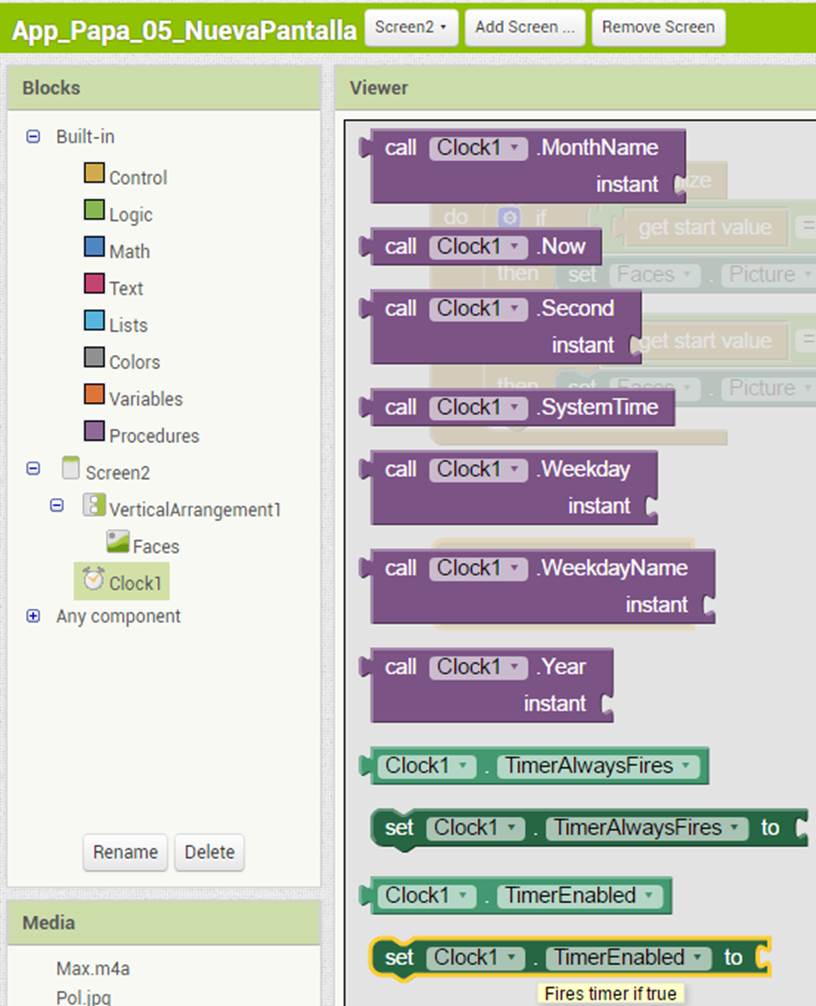
Programaremos el "Clock" Tomaremos esto

...Y esto:


Los ponemos
en sus respectivas posiciones:

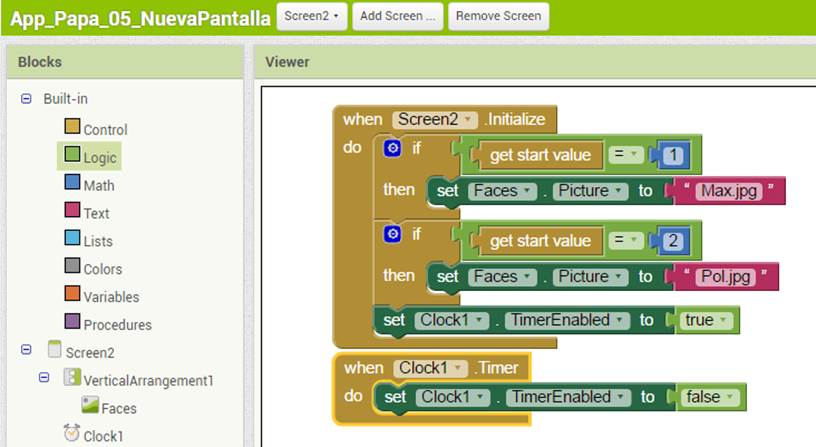
Cuando el
tiempo del Clock haya pasado, cerraremos el "Screen2"

Así:

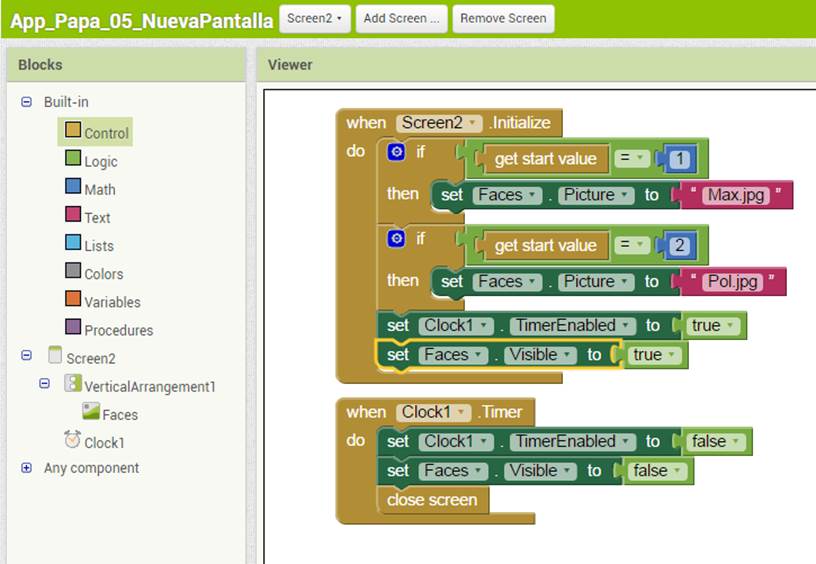
Para acabar
de pulir el código, haremos visible o no el objeto "Image" cuando sea
necesario:

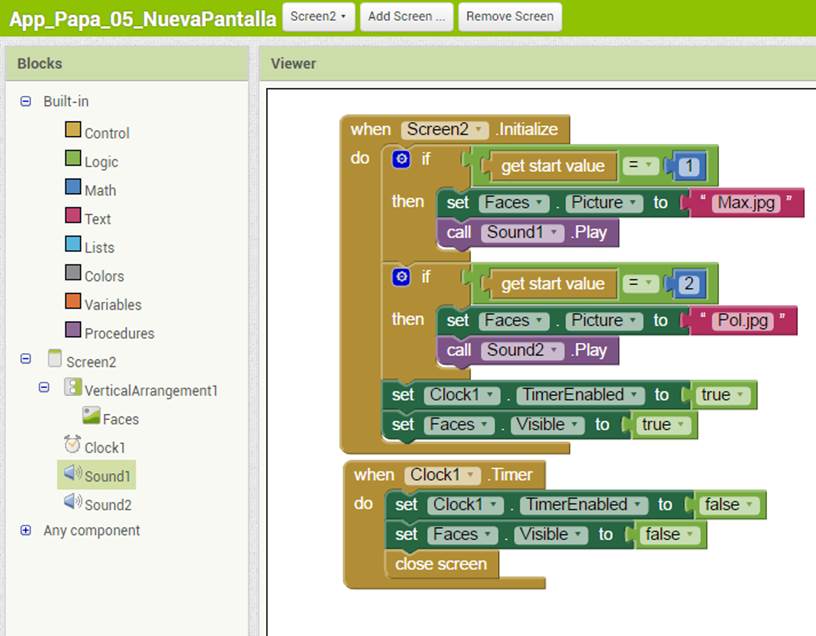
Se nos
olvidaban los sonidos:

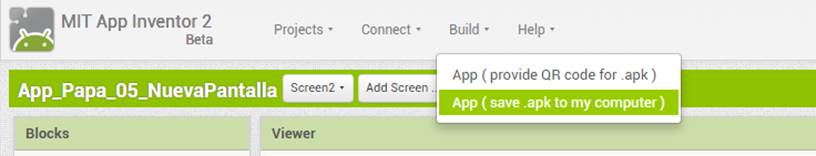
Compilamos:

Instalamos en el móvil y ya lo tenemos...
...Y esto es todo por hoy. Espero que os haya gustado.
Un saludo y, hasta la próxima...